
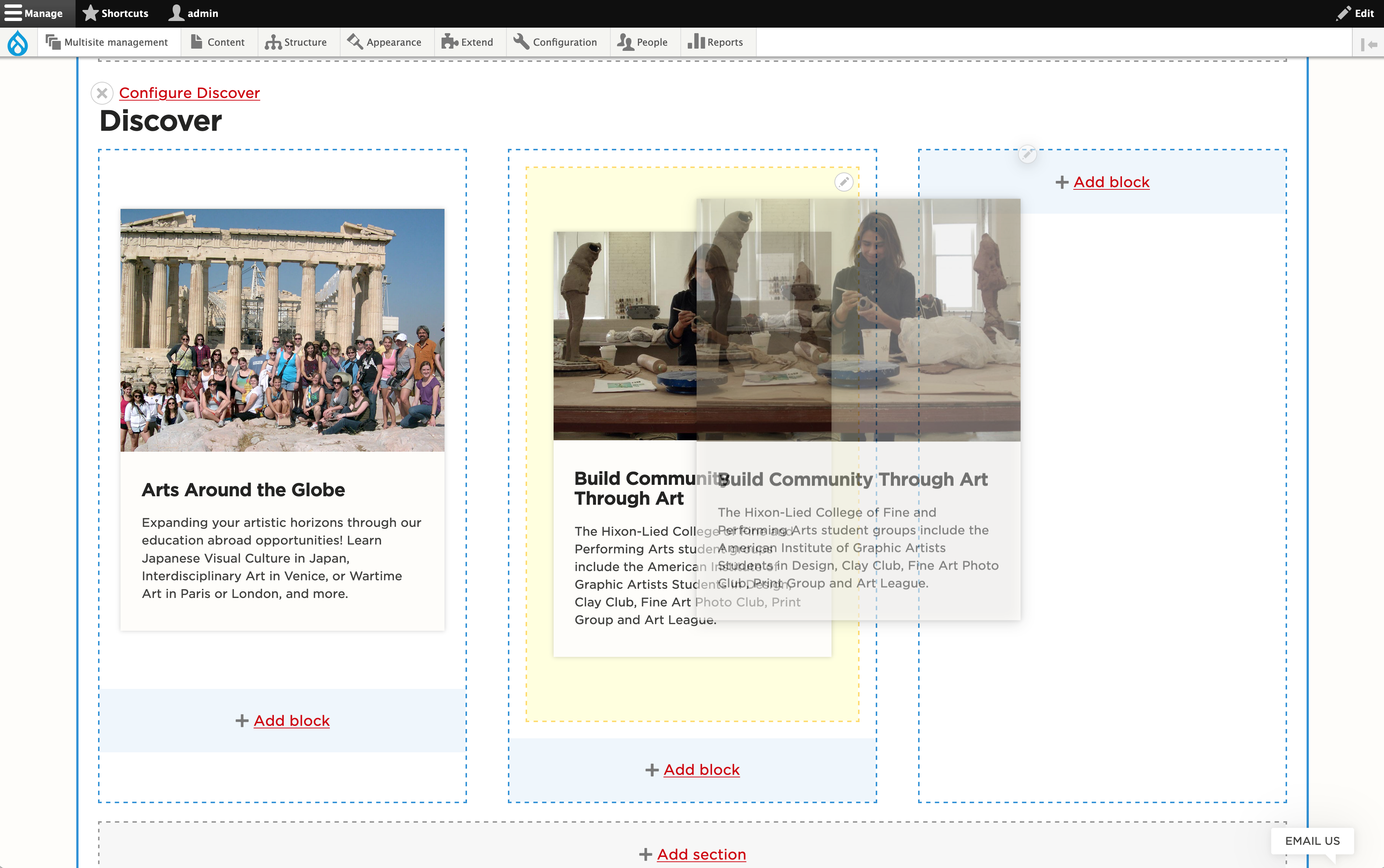
Most site creators in the New UNL CMS will center their activities around the new Layout Builder interface, here shown being used to move a photo via drag-and-drop.
Spring is for new things, and at the Web Developer Network meetings, we've been sharing information about upcoming changes and improvements in the content management system at UNL.
The Drupal Project, on which UNL CMS is based, made a clean break when it began distributing a new version, called Drupal 8, several years ago. But a Drupal-based site is not just built on the core Drupal project. Much of the sophisticated functionality on which more-complex Drupal sites are based is written and maintained by interested programmers and companies; the new Drupal was different enough that all of these third-party modules needed to be rewritten or reconsidered before the new platform could be considered mature enough to allow us to migrate. So instead of jumping on the new thing, we ran it off to the side, continually evaluating its progress. We waited, and we're glad we did.
No Code/Low Code
It's our conviction that the majority of web creators at UNL don't really want to deal with code if they can get the same or better results, more quickly, from an easy-to-use graphical interface. The next generation of UNL CMS will feature a totally new way of building and maintaining websites, Layout Builder. Layout Builder became a stable part of the core release of Drupal in late 2019, but has continued to evolve on its way to becoming a fully mature platform for supporting No Code/Low Code web development. The New UNL CMS, to be available on June 13, will be centered, on the authoring side, around this sophisticated (but fun) interface. Creators will choose between preformatted "Starter Page" designs and/or open page layouts that allow creators to choose between a full library of layout components -- think cards, text areas, heroes, event feeds, etc.
Plan, Prioritize, Prune
Right now is a good time to plan, rather than build. While the New UNL CMS will be available in June, we do have to sunset the Drupal 7 infrastructure over time. We've chosen Sept. 17, 2024 as the target date to spin the old system down, which amounts to a little more than 15 months of migration time. So, yes, for now, fix the typos, fix the facts and comings and goings, but don't do any major coding of new pages unless they're absolutely required. Instead, have a good look at your site. Plan, Prioritize and Prune.
Keep up on the latest as the CMS progresses by subscribing to the WDN newsletter The Cache and attending the monthly Second-Tuesday-at-2 meetings. Articles in the latest issue include Next-Gen CMS to Bring No-Code Authoring Environment, Get Started Now for Next-Gen CMS Transition, and DXG/WDN Board to Hold Open Help Sessions for CMS Transition.
- Log in to post comments