Content
About Our Framework and Theme
The University of Nebraska–Lincoln (UNL) is working with several partner institutions to develop the Digital Campus Framework, a set of “scaffolding” intended to form the foundations of standards-compliant, innovative higher ed websites. Most of the requirements of any higher ed website are common to all higher ed websites, and the Digital Campus Framework is intended to recognize this fact to work in partnership and “lift all boats.” Each institution partnering in the Digital Campus Framework will build a theme; UNL’s site was refreshed with the 5.0 Theme on the foundation of Digital Campus Framework 1.0 in January 2019. A repository for Digital Campus Framework is on GitHub.
An Intro to the Framework
At the most basic level, the Framework is a collection of HTML, CSS and JavaScript files that make up the standard interface and standard interaction for UNL branded web pages. The Framework consists of design (“templates”) as well as deep and pervasive functionality such as emergency alerting, sign-on, search and other features that must be delivered to all university web pages in a consistent way. The Framework provides a solid basis for creating a web page that adheres to the latest technology standards for web development and user expectations. With a consistent, cohesive design, we are able to deliver a web presence to the university community that people can learn, identify with and easily navigate. Further, maintaining design and interface consistency aids in knowledge transfer between sites. We are the University of Nebraska; this is our digital campus.
How does the Framework affect your content?
The Web Developer Network (WDN) is focused on working with developers to help make their content shine within the constraints of the Framework. We acknowledge that this design, like any design, imposes constraints. But constraints are not a design goal. It is not a goal for the Framework to limit individual developers’ creative content work, but rather provide users a consistent visual, and functional, experience. We strongly believe that, “content is king.” Developers have the freedom to develop content styles, in their own namespace, to appropriately and effectively present content, while maintaining a strong UNL voice and brand.
A consistent Framework allows the University to quickly adapt to changes and opportunities driven by the restless technologies that underlie the web. For instance, UNL was able to move faster than any other university to embrace mobile compatibility through responsive design in 2012, with Version 3.1 of the Framework. Version 4.0 of the Framework took responsive design in the opposite direction, embracing the larger displays and higher resolutions emerging on desktops and laptops with an expanded content area and a refreshed visual design. In the 4.1 version of the Framework, the canvas was further expanded by doing away with a maximum width, and we are still the only large University website to support Dark Mode. The UNL Web Framework has a well-earned track record of embracing emerging technologies in design and development to provide a robust and scalable “wrapper” that carries your web content to the world.
How do you use the Framework?
The Framework is distributed as standard HTML. Using it with your particular content management system or hosting environment is fairly simple. To use the Framework you should have a basic understanding of HTML. For example, you should understand what elements and attributes are and the basic structure of an HTML document.
For most users, the easiest way to take advantage of the Framework is to use UNL’s content management system, Next-Gen CMS. This system has already implemented the Framework, thus abstracting away the more technical aspects of putting your content into the right places.
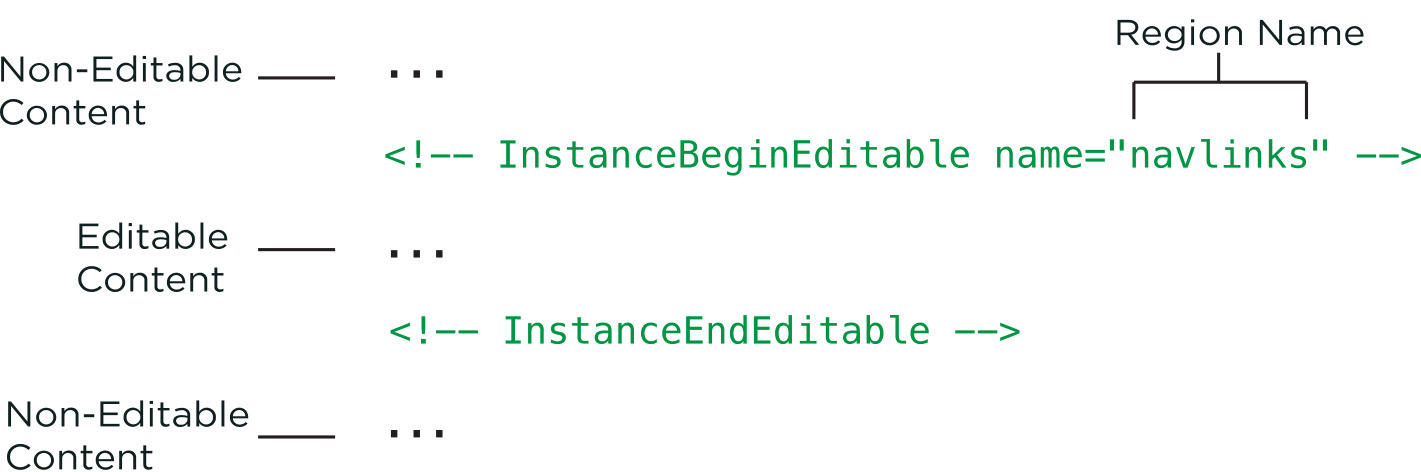
For others that have different system needs, let’s go a little bit deeper, into what the Framework is made of. To maintain the consistent look of a page, the Framework uses a “template” file structure that is separated into regions that either must not be edited or can be edited. The non-editable regions define basic page structure elements and provide for common university elements to be shown on all pages. The editable regions give developers the open canvas to highlight their content. Dreamweaver templates, a special HTML syntax, are used to define the boundaries of these content regions. Originally, people would use these “template” files with the Adobe Dreamweaver application and the application would enforce the edit constraints of the regions. However, because of the syntax of the template regions, any editor can be used as long as you understand where you should and should not be making changes.

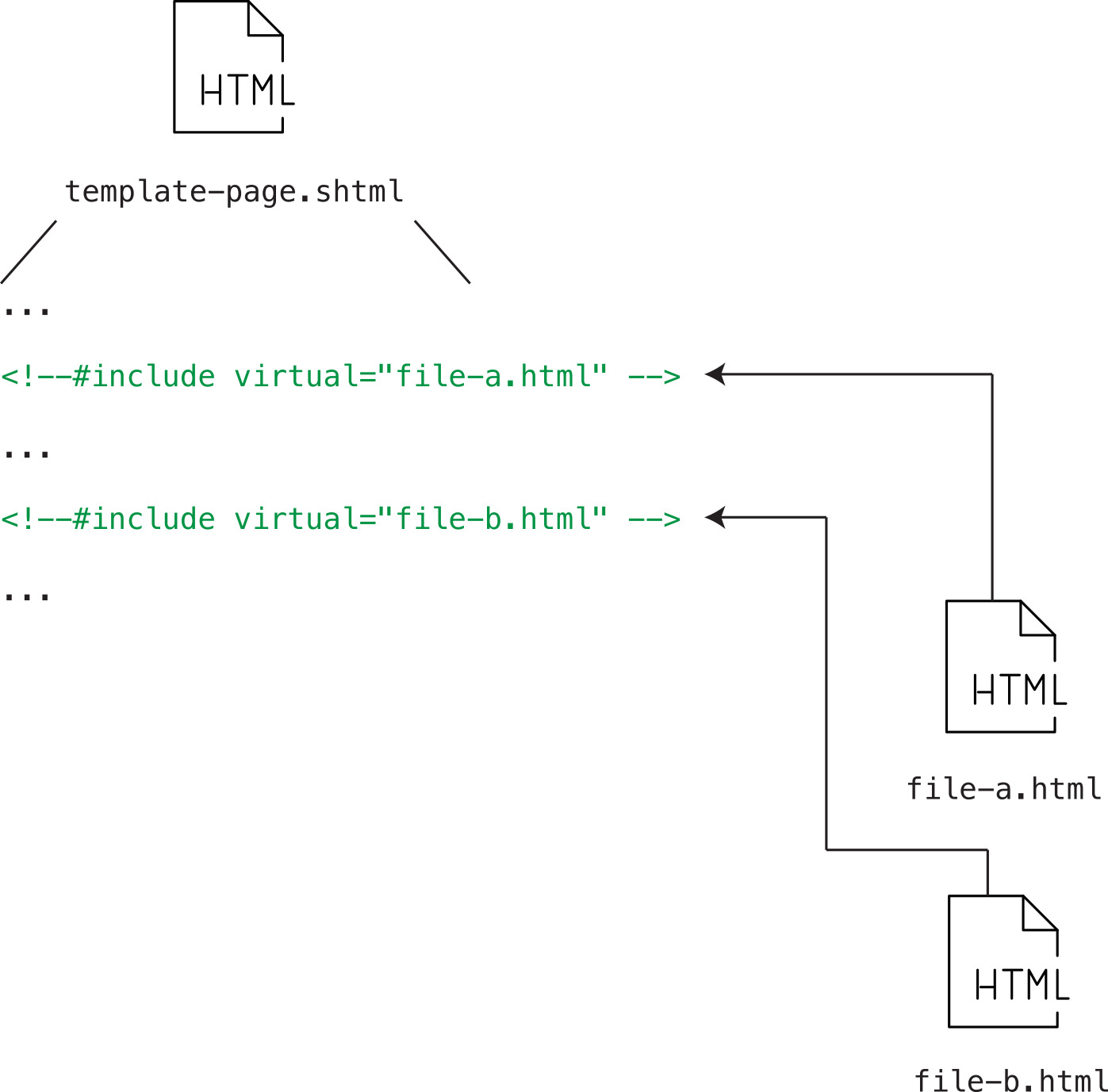
The non-editable regions have basic markup and usually some sort of instruction to includethe content of a separate, centrally maintained HTML file. These include instructions are one piece of the Framework that is difficult to support on various content management systems and hosting environments, due to the variability of server-side languages used. The “template” files come in a variety of language formats to support some of the common server-side languages used on campus, like SHTML (HTML with Server Side Includes (SSI)enabled), PHP, and JSP. In order to use the “templates” properly, you should have a good understanding of how your hosting environment needs to handle these include instructions. In some rare cases, you make have to slightly edit the “template” files to change the include instructions to something your server-side language supports. See the following illustration for a visual of how the include instructions are supposed to work. The include instructions are used because the content in those files has the potential to change at any time the Framework changes. By using the instructions rather than including the static content, you ensure that you stay up to date with the latest page structure expected of Framework pages.

One of the non-editable regions contains an include instruction that contains the markup for core CSS and JavaScript for the Framework. A condition of using the Framework is that you keep your hosting environment in-sync with (a) the shared HTML content included in non-editable regions and (b) the CSS and JavaScript the makes up the overall design and interaction. Collectively, these things are referred to as the template dependents. This usually requires a developer to set up some kind of regular, ongoing download of these static resources. The “template” files are broken into three different types depending on how the template dependents are loaded.
- Fixed (recommended default)
- Local
- Debug
The Fixed version is the standard version that is recommended for use in most environments. It contains references to the core CSS and JavaScript on a centralized server, thus minimizing the amount of resources you must keep in-sync on your own server. The Local version is useful for developers that wish to remove the dependency on the centralized CSS/JavaScript server. It requires you to build or sync your server with all template dependents. Please be aware that due to a limitation in the current web font service used by the Framework, the centralized CSS/JavaScript server is still used to load the appropriate base fonts. The Debug version is really for Framework developers to use to isolate particular issues of the Framework design and interaction. It should never be used in a production environment because it loads resources in the manner that is not efficient for many people to use.
The editable regions allow for you to enter the markup that is appropriate for the specific area of the page. Some regions have specific markup expectations, like the navigation or footer regions. Other regions are completely open for you to make your content shine, like dcf-main. The Standards Guide that accompanies each Framework release outlines the general expectation for each of these editable regions.
Developers often have questions about how to use the Framework with vendor provided applications. It is important to note that the Framework is not a header and a footer. Although it may appear like that, the Framework includes the markup for an entire page. To integrate a vendor application, you must be able to control the page HTML generated by the application. This way you can put the content, navigation, etc. of the application in the appropriate areas for the Framework. Creating image slices (“insert logo here”) or other “piecemeal” implementations are not compliant.
What resources does the Framework have for your content?
So you have a basic page working with the Framework. Now you’d like to start putting in your content and making things look great. The Framework includes a number or widgets and styles that can be used throughout a page to make it fit your content needs. Have a look at our resources page for some samples of things that can be done.
When and how do you (or system administrators) sync a server with the template dependents?
Changes to the Framework happen frequently, to adapt to new browsers, to add new functionality, to repair reported bugs, and to improve the user experience.
- New releases come out the first Tuesday of every month. Release candidates are put on the staging server (unlcms-staging.unl.edu) one week before that. Check out our Release Calendar.
- Occasionally, there will need to be a hotfix deployed outside of this schedule. An email will be sent to the WDN mailing list in this case.
- Server admins are encouraged to check for a new release every night and sync if a new release is available. Learn how to sync.
- Developers can know when a release is made by monitoring the release feed.